こんにちは、りょうちんです。
この記事を読んでいる方には、Webデザインを勉強している方も多いと思いますが、勉強するときは基本1人で作りますよね?
しかし、実際の現場ではさまざまな人が関係してWebサイトを作っていきますし、さまざまなハプニングが起きます。
そういった、変更の多いスケジュールをある程度自分でうまく捌かないと、最終的に納期が間に合わないなんてことが起きます。
なので、仕事をうまく捌くために、基本的なWebデザイナーの仕事の流れをご紹介しますので、ぜひ就職などされる前に知っておきましょう。
この流れは、勉強中の方や副業でやろうと思っている方にも、役にたつと思います。

スケジュールを守ることがプロとしては最低条件です。あと、自分自身のプライベートの時間も守るためにもうまく仕事を捌きましょう。
1. WebディレクターとWF(ワイヤーフレーム)をもとに打ち合わせ

Webサイトの案件の依頼が来ると、Webディレクターが依頼者であるお客さんに要望をヒアリングしてきます。
それをもとに、WebディレクターがWF(ワイヤーフレーム)やサイトマップを作ります。(WFはデザイナーが作る場合もあります。)
Webサイトのデザインをどういう方向性にするか、WebディレクターとWebデザイナーで話し合い、方針が決まったらWebデザイナーがデザインの作業を開始します。
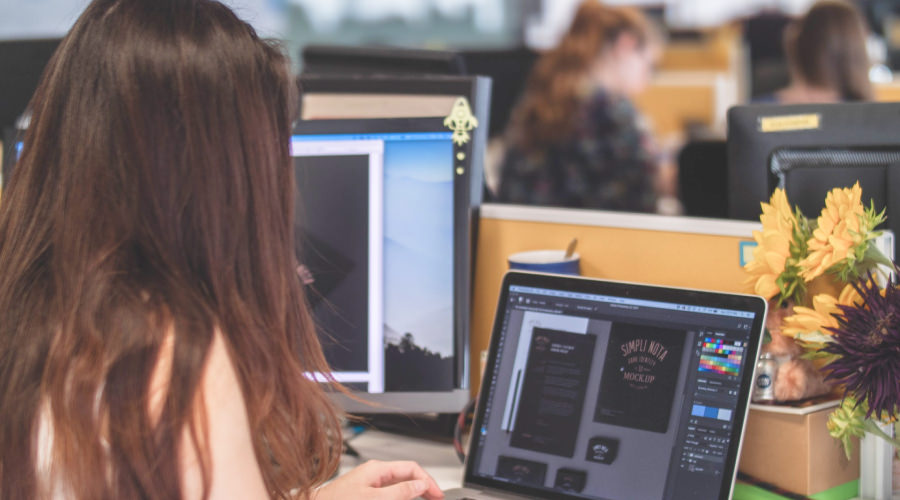
2. デザインの方向性のすり合わせ。主要なデザインを作成する。

まずは、デザインの方向性を確かめるために、トップページと下層ページ1ページを作成します。
方向性が読みづらい新規のお客さんなどの場合は、デザインを数パターン作ります。
また、大きめのWebサイトリニューアルなどでは、ムードボードといったデザインの方向性を合わせるための資料を作り、お客さんとの認識がズレないようにすることもあります。
3. デザインをWebディレクターとお客さんが確認

デザインができたら、まずはWebディレクターがチェックします。
ここで、デザインの大きな修正が少ないと、良いWebデザイナーと評価されるようになってきます。
WebディレクターのOKが出たら、Webディレクターがお客さんにデザインの確認を取ります。
大きい案件だと、Webディレクターと一緒にお客さんの前でプレゼンをすることもあります。
4. フィードバックを元に修正作業

お客さんのフィードバックを元に修正をします。
修正が発生しない案件は、あまりないと思います。Webディレクターと相談しながら、修正をしていきます。
お客さんの勘違いの場合もあるので、修正せずにうまくお客さんを説得することも時には必要です。
デザインの意図がお客さんに伝わっていなかったら、Webディレクターに説明してお客さんに伝えてもらいましょう。
修正できたらまたWebディレクターに確認してもらい、お客さんに見せます。
5. 下層ページなど、詳細なデザインを作る

デザインの方向性が固まったら、下層ページなど細かいデザインを作成していきます。
デザイナーがデザインせずにコーディングで作れるところは、いちいちデザインせずにエンジニア(プログラマー)に相談して実装してもらいます。
必要ない作業はなるべく減らしましょう。
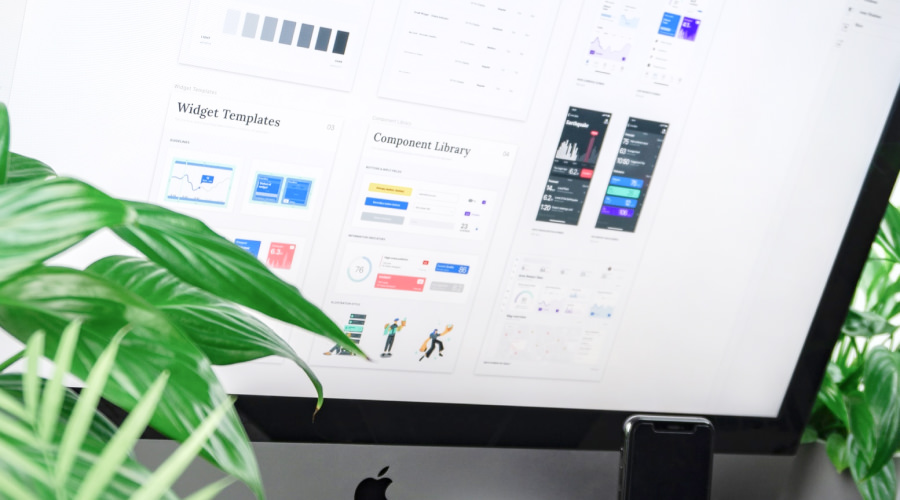
大規模案件だと、ここで各UIパーツのレギュレーションなど決める、Design Systemといった資料をつくることもあります。
例えば、見出しのフォントサイズは00pxで、余白は00pxで、メインのボタンの色はこれで、サブのボタンの色はこれのようなルールを決める資料です。
6. エンジニアにデザインデータを渡す

マークアップやフロントエンドを実装するエンジニア(プログラマー)にデザインデータを渡します。
余白やフォントサイズがわかるデザインの情報と、切り出された画像を渡します。この辺の渡し方は使っているデザインソフトによって異なります。
Zeplinやabstractなんかを使ってやり取りすると楽にデザインを共有できます。
7. マークアップされたWebサイトを確認

マークアップエンジニアがテスト環境にアップしたWebサイトを確認して、修正点などを洗い出します。
この時、Webディレクターが確認して修正点をまとめてくれることもあります。
iPhoneやAndroidのスマホで確認したり、Internet explorer、Google Chrome、Safariなど、PCの各種ブラウザで表示崩れやバグがないかのチェックもします。
大きい会社だと、チェックしてくれる専門職のQA(Quality Assurance)メンバーがいたりします。
修正点をエンジニア(プログラマー)と相談して直してもらいます。
8. お客さんの確認

社内の確認が済んだら、いよいよお客さんの確認です。
パスワードのかかった非公開サイトをお客さんにチェックしてもらいます。相手が大きい企業だと、いろんな部署のチェックがあります。
フィードバックがあれば直しますが、ここで大きな修正があると、深夜作業や徹夜になったり、大変になります。
ここではなるべく小さい修正になるように、Webディレクターからお客さんにうまく説明してもらいましょう。
9. お客さんからOKでたら、本番公開!!案件終了。

お客さんのOKが出たら本番公開です。
無事、案件終了です。\(^o^)/バンザーイ
大変な仕事を終えたら、打ち上げなど行っちゃいたいですね。
うまく仕事を回すコツは、デザインの修正量を事前に減らすこと!!

今回わかりやすい流れで説明しましたが、通常のWebデザイナーはエンジニア(プログラマー)にデザインを渡したら、別の案件のデザインを始め、複数の案件を次々にこなしていきます。
そんな中、途中でお客さんの大どんでん返しにあったり、エンジニアが実装したデザインが修正だらけだったり、いろんなハプニングが起きます 笑
できるデザイナーがうまく仕事を回すコツは、修正が発生しそうなポイントを早めに潰しておくことです。
例えば、エンジニア(プログラマー)がデザインについて質問してこない時などは危ないです。
「あ、この人はなんとなくわかってくれたのかな」と曖昧に思うと、とんでもないWebサイトが上がってきたりします。
このように曖昧に進めていくと、後で曖昧なWebサイトができて修正が多くなります。
仕事に慣れながら、危ないポイントを先回りして潰していくことが重要です。

最初はわからないことだらけだと思いますが、だからこそ、曖昧なところはガンガン質問してきましょ〜。
さいごに:Web制作の流れを理解して、高品質なWebデザインを作ろう。

Webデザインはスケジュールが流動的なお仕事なので、大まかな流れを知っておくと、先回りして仕事をこなせます。
仕事の各工程を早く理解して、安定感のあるデザイナーを目指しましょう。
また、各職種との関係性や、労働時間についても下記の記事に書きました。もしよければこちらも読んでみてください。
では、まったね〜(^_^)/~




コメント