Webデザインのツールは何使ってますか?
PhotoshopやIllustratorという方は、少し時代遅れかもしれません。
今回はWebやアプリの制作でよく使われているデザインツールFigmaと、その他の競合のデザインツールとの違いをご紹介します。
最後にFigmaのデメリットもご紹介します。

Figmaは無料で使えるし、今のWebやアプリ制作の効率が圧倒的に上がります。皆さんの参考になれば嬉しいです。
Photoshop歴は15年だけど、Webデザインにはもっと良いツールがある
僕は大学生の時からPhotoshopを使ってて、かれこれ15年くらいになります。かつてはPhotoshopはWebデザインの中心的なツールでした。
しかし、5,6年前からWebデザインに特化したSketchが主流になりはじめ、ここ数年で、XDとFigmaユーザーがだいぶ増えてきました。
ちなみ僕は、
- 職場ではSketchとXD
- プライベートでFigma
という形で、最近のデザインツールをほぼ使っています。
こう書くと、「え、Figmaは職場で使えないの?」と思われるかもしれませんが、そんなことはありません。
実はSketchで社内で共有するシンボルを作りまくり過ぎて、Figmaへの移行コストが掛かり、踏み切れてないのです…。
XDはAdobeCCのライセンスを持っているので、社内では実質無料なため使っています。用途はラフWFやプロトタイプを共有するのに使っています。

XDもFigmaに負けず結構便利!ただ、同時編集ができるFigmaをもっと会社でも使いたい!!
Figmaはデザインとプロトタイピングができる最高のツール
まずは、Figmaでできることの概要をご紹介です。
※正直ここでご紹介しているのは、主要なものをピックアップしました。これら以外にももっと便利機能がたくさんあります。
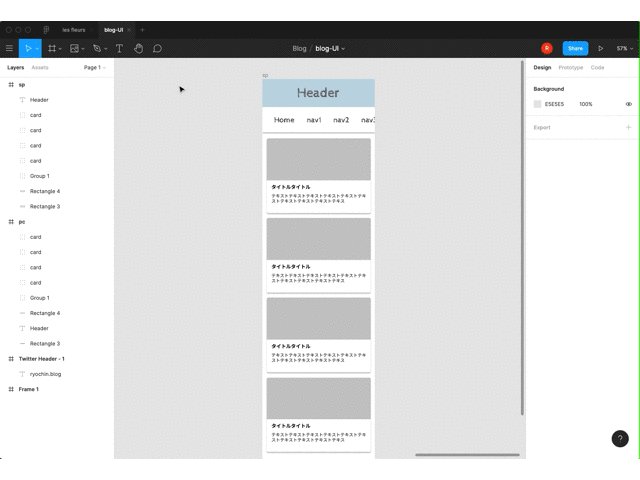
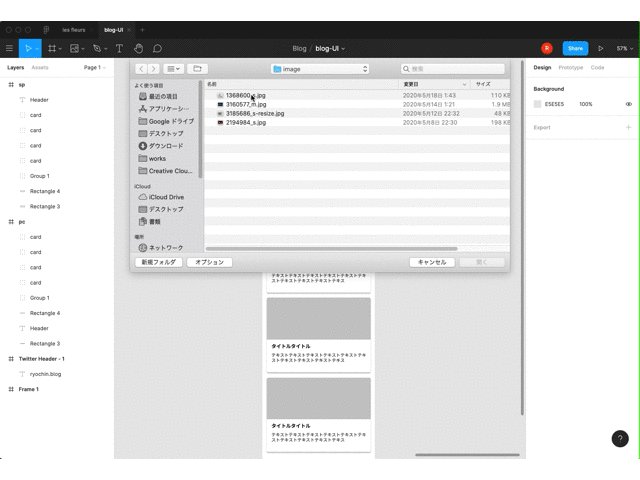
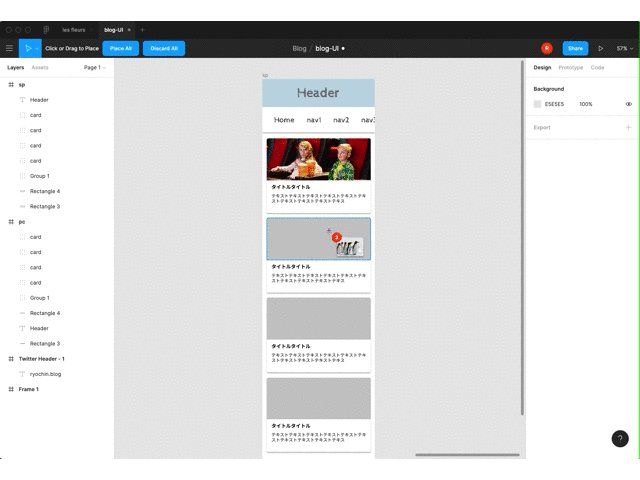
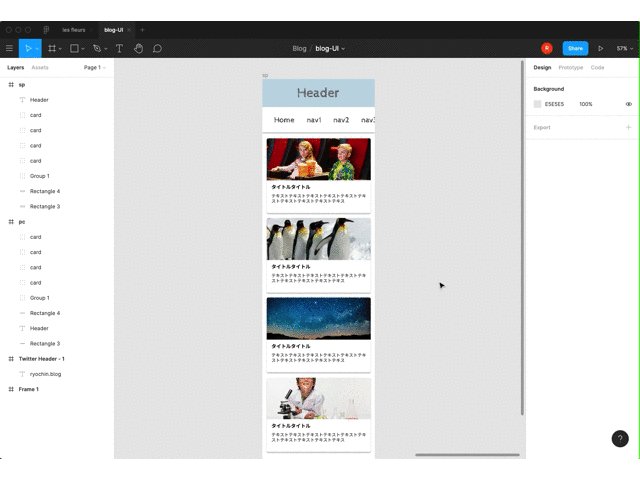
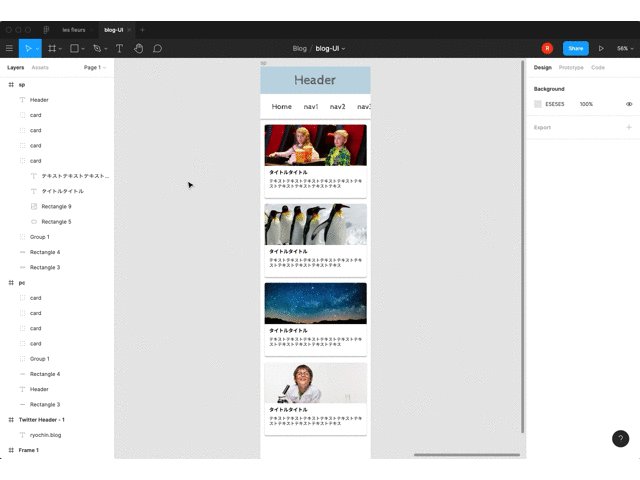
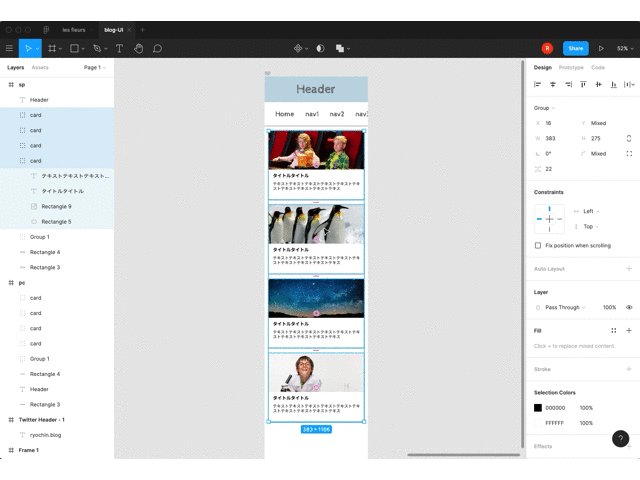
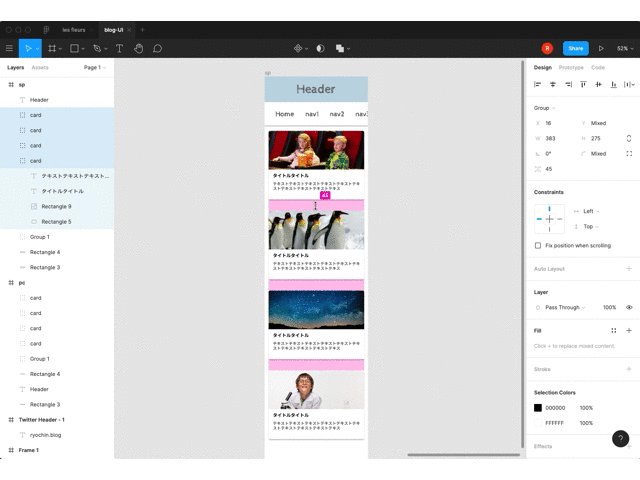
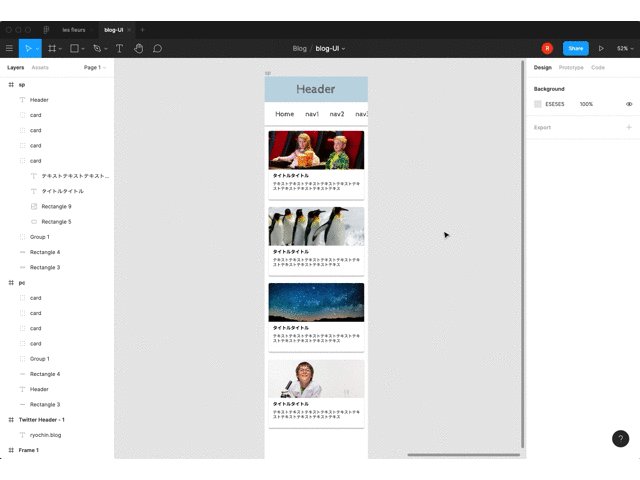
写真の複数一括流し込み
Webやアプリのサムネイルなど、複数のUIに違う写真を一括で流し込むことができます。

複数のカラムの隙間を調整
複数のカラムを選択して隙間を一括で調整できます。(SketchやXDでもできます。)

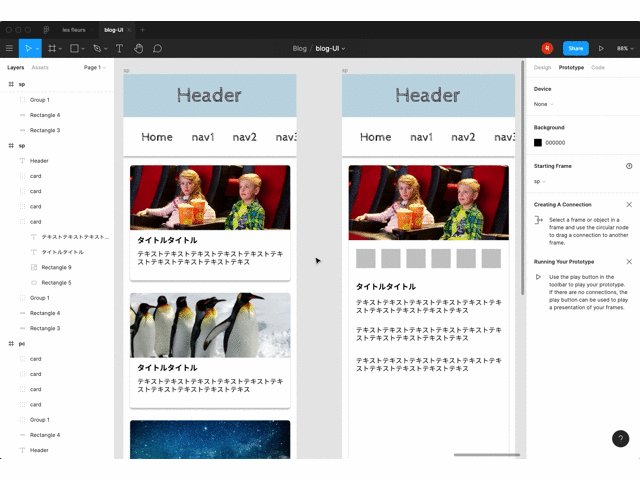
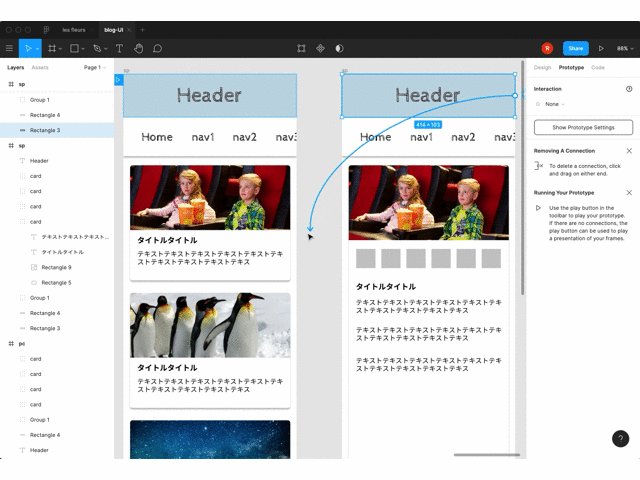
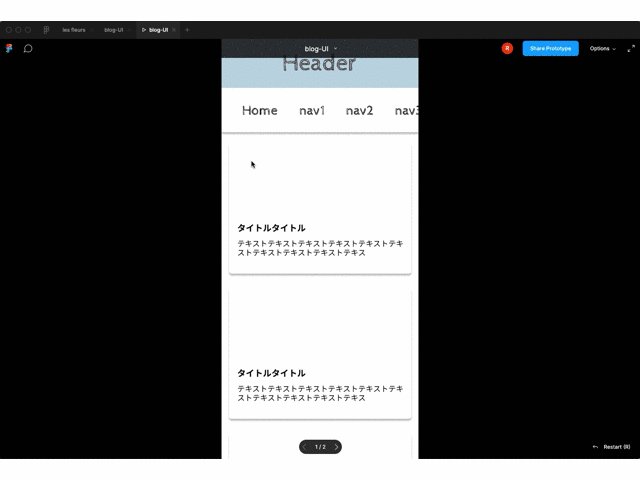
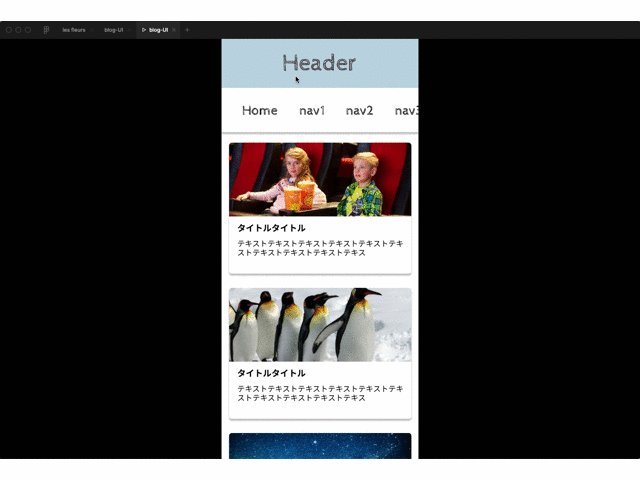
プロトタイピング
プロトタイプ作成でき、プレビューを共有することができますすることができます。

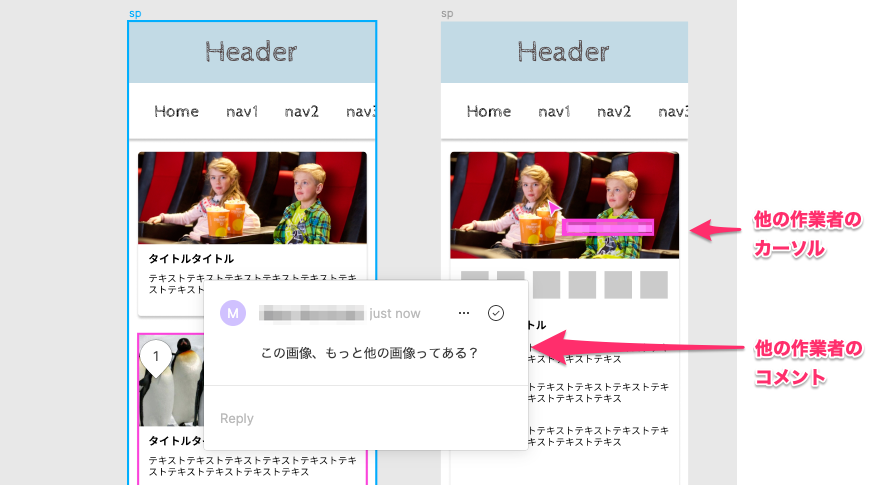
共同編集、共有、コメントの使いやすい
個人的にはFigmaの一番いいところ。
同時にデザインできるので、モブプログラミングならぬ、モブデザインができます。
また、レビューしてもらいコメントなどもその場に書くことができます。

Webブラウザベースなので、OS関係なし
これもFigmaの強いところ。SketchはMac専用で、XDはMacもWindowsも使えます。Figmaはブラウザベースなので、Macでも、Windowsでも、iPadでも動かせます。
最近はiPadでマウスも動かせるので、iPadでデザインと言う手もありかもしれません。
(やったこと無いけど…)
Figmaは無料プランでも十分使える!
Figmaは1人〜2人で利用するなら、無料でファイルを作り放題なので、十分使えます。
3人以上で使うときや、多くのプロジェクトを管理したい場合は料金が発生してきます。
Figmaの料金設定
- Starter: Free
- Professional:$12 per editor/month
- Organization:$45 per editor/month
※金額は2020/05/24時点の年払いの金額です。
会社で使う場合は当然有料プランですが、Figmaを試しに使ってみたいなぁという方は、今すぐにでもとりあえず触ってみると良いと思います。
詳しい金額や機能についてはFigmaの公式サイトを御覧ください。
Figmaと他のデザインツールとの特徴比較
Photoshopやillustratorとの違い
やはり、この辺のツールはそもそもWebのツールとして誕生したものではありません。写真を加工する、イラストを書くといったツールとしては、未だに最高のツールです。
ただ、Webやアプリのデザイン作業では、上記であげたFigmaの便利さには敵わないので、作業時間の効率が悪くなります。
また、Figmaはすべてブラウザでシェアできるので、psdファイルのやりとりのようなことが必要ありません。
Sketchとの違い
便利さでは同じようなレベルで使えます。
(ただ、最近ちょっとFigmaの進化が早く、時代遅れ感が少し感じます)
Sketchのデメリットは同時編集ができないことと、クラウドでシェアするとSketchクラウドを使わなくてはならず追加料金が発生することです。
ファイルのやり取りも最近Sketch Cloudでできるようになりましたが、Sketch Cloudに一度ログインしなくてはならなかったり、一手間感があります。
XDとの違い
Figmaに一番似ているのがXDです。
しかし、XDも同時編集ができないのがデメリット。コメントもプレビュー画面に対してしかできません。
また、当然ですが、Adobeライセンスを購入しないと基本的に使えません(お試し期間を除く)。
ただ、逆に他のAdobeソフトが必要で使っていると、XDも使えるので、費用が増えずに使用できるのはメリットですね。
ココが残念、Figmaのデメリット
最高なFigmaですが、もちろんデメリットもあります。
データが重くなると、読み込みに少し時間がかかる
基本的にブラウザベースで、ファイルもCloud保存なので、ファイルが重かったりネット回線が弱いと読み込みが遅くなるときがあります。
特に、プレゼンやミーティングで見せるときは前もって読み込んどかないと、ロード時間中に面白い話でもして時間をつなぐ必要があります 笑
書き出したjpegが重め。でも軽くする方法はある。
Photoshopだと書き出しするjpegの画質調整を細かくできますが、Figmaはそれができません。
なので、jpegが少し重いときがあります。
僕は書き出したファイルをJPEGminiという別のアプリで軽くしてます。
使いこなせると、転職の面接でも少しアピールできる
新しいツールですし、転職などでは知ってると少しどや顔できると思います。
まだ業界での使用率や認知率は、
Sketch > XD > Figma
といった感じだと思います。
なので、「Figmaもいいですよね!〇〇の機能いいですよね。」と面接言えるようにしておきましょう。
Figmaを使えるだけで、転職にすごく有利になることはないですが、新しいことにアンテナを貼っているアピールにはなると思います。
無料で使えるので、使ったことない人は一度いじりましょう。

ぶっちゃけ面接官やってて、PhotoshopやSketchしか知りませんというデザイナーが来たら、ちょっと心配になります…
まとめ:業界でも注目のデザインツールFigmaを使わない手はない
便利なFigma。何より、アップデートのスピード感が半端ないっす。最近やっとCloud化をしてきたSketchは出遅れてる感ありますね。
今後はXDとFigmaのどちらかの戦いになっていくんじゃないかと、個人的には思っています。
詳しくはFigmaの公式サイトもご覧ください。
まだ使ってない人は是非お試しあれ。
では、まったね〜!(^_^)/~



コメント